position 這個屬與 display 一樣,實在是一個太重要的屬性了,同樣的要在一個篇幅中講完其實是不可能的事情,它可以說是目前金魚都能懂的 CSS 必學屬性中,排版類屬性內同樣排名前三重要的一個屬性,本文會帶大家將幾個最基礎的值先有個觀念,方便大家有個基本且正確的觀念, position 基本上僅需填寫一個值,撰寫方式如同下面這樣
position: relative;
position 目前可以使用的值有 5 種,列舉於下
在網頁中 position 的用途是設定「物件定位時所要的參考對像」,預設狀態下物件的位置是依據資料流來做排列,也就是跟隨資料做排列,如果對物件添加了不同的 position 之後,就能改變物件所參考的空間對像,進而改變物件的位置。
讓我們看個例子先,目前有三個 div 同時放置在一個 同時放置在一個 section 中,Amos 對 第二個 div 設定了相對定位 position: relative; 後,看會有甚麼不桐
HTML
<div class="wrap">
<div class="first-box"></div>
<div class="box"></div>
<div class="last-box"></div>
</div>
CSS
.wrap{
padding: 2px;
background-color: #ccc;
}
div{
width: 100px;
height: 100px;
background-color: #888;
margin: 5px;
}
.box{
position: relative;
background-color: red;
}
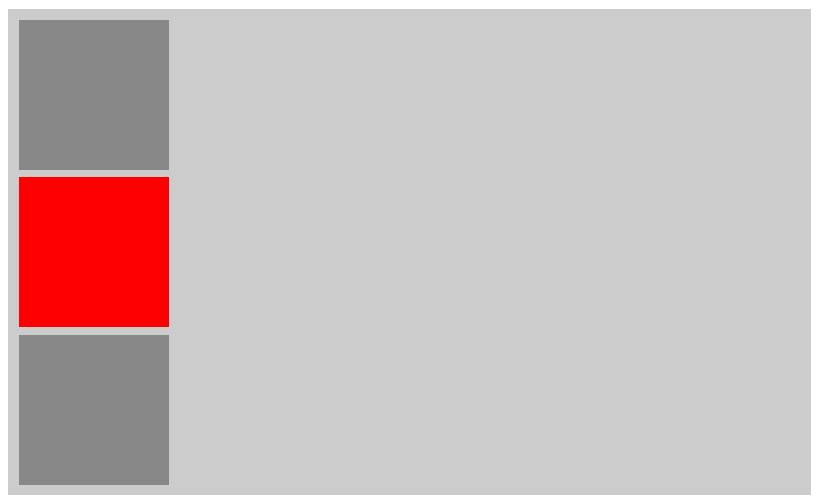
呈現畫面

看起來沒有任何差別,那麼如果我把它的 CSS 改成 position: absolute; 的話呢?
CSS
.box{
position: absolute;
background-color: red;
}
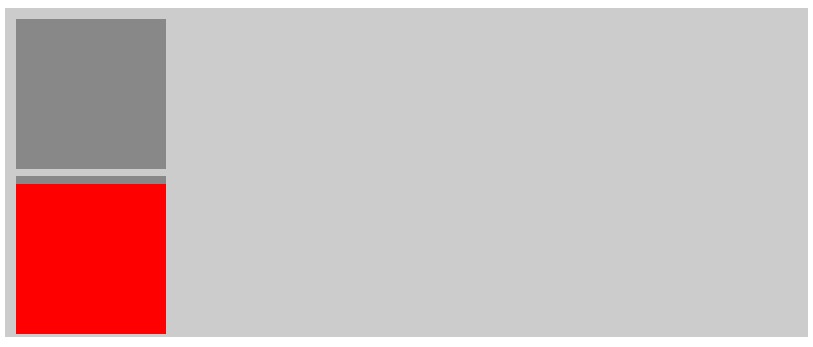
呈現畫面

神奇的事情發生了,紅色的竟然蓋住了第三個灰色的 div !其實這就是不同 position 的值所帶來的差異, relative 所參考的空間是物件本身位於資料流內的原始位置,而 absolute 則是會從資料流中抽離,自己獨立一個層,並參考父層空間作為定位的空間。 position 的特性非常多樣,建議各位可以仔細觀察不同值的特性表現有哪些,進而了解與學習,以下 Amos 針對不同的 position 值,先簡單的把其特性概述給各位,此外也提供免費的教學影片給各位,方便更輕鬆的理解與學習。
「static 靜態定位」是定位中 Amos 最少用到的,此定位是將其他定位特性取消,回到最原始的狀態,一般來說除非有特殊狀況,不然不會用到,多數的網頁物件預設也都屬於此種定位。
「relative 相對定位」的效果是將設定的物件,將其參考空間參考自身原始的資料流位置,且此種定位值並不會將物件獨立一層,搭配其它 CSS 屬性,如 top 、 right 、 bottom 、 left 可做到「顯示位置的偏移」。若想看實際的效果,可參考免費教學影片 「金魚都能懂網頁設計入門 : Relative 定位」。
「absolute 絕對定位」的效果是將設定的物件,將其參考空間設定為「階層離自身最近且具備定位設定的父層空間」,倘若沒有任何一個父層空間俱備定位設定,最終該物件將採用視窗空間座位參考空間,而父層空間只要俱備了以下四種定位類型,就可被絕對定位物件做為參考空間
此外當物件設定了 absolute 之後,將會自己獨立一層,不會與其它物件有任何關連,所以可以利用 absolute 來做到物件堆疊的視覺效果,若想看更詳細的講解,強烈建議各位直接參考免費教學影片 「金魚都能懂網頁設計入門 : Absolute 絕對定位教學」,裡面有更多各式的實際測試給各位了解。
「fixed 固定定位」的效果是將設定的物件,將其參考空間設定為「視窗」,也就是說當我對一個物件設定了 position: fixed; 之後,該物件的參考空間就直接對視窗的範圍了,需要特別注意的是 fixed 定位與 absolute ,一樣都會自己獨立一層,所以這兩者非常容易被不少人誤會是相同的,但其實特性的細節差異很多阿! 此外有沒有發現這個定位的特性有點眼熟呢?是的!之前 Amos 所寫的「Background-attchment- 金魚都能懂的CSS必學屬性」中,同樣也有 fixed 這個值。
fixed 除了將參考空間設定為視窗與自己獨立一層外,也由於定位的空間是定在視窗內,所以不管你如何捲動你的視窗卷軸,這個物件就是怎樣都不會換位置,但 absolute 若定位在視窗的話則會被捲走,這也是兩者之間非常明顯的差異點。在實務應用上,常見的「蓋版廣告」或者是「光箱效果/light box」,又或者是 Bootstrap 中的「modal組件」,以及常見的網頁導覽列要固定在視窗上方的效果,再不然就是經常出現在視窗右下角的那一個「回到頁面頂端」的區塊,都是普遍會使用到 fixed 定位的,各位如果想看更多詳細的示範講解,強烈建議各位直接參考免費教學影片 「金魚都能懂網頁設計入門 : Fixed 定位」,裡面有更多各式的實際測試給各位了解。
「sticky 黏貼定位」是所有定位中最年輕也最新的一個定位了,這個值非常的棒,它同時結合了 relative 與 fixed 兩大特性,這個定位的特色是
top 值來讓該物件呈現 fixed 在視窗的效果fixed 效果時,其所能 fixed 的空間是該物件的父層空間sticky 物件的父層空間時, sticky 物件則不會再呈現 fixed 的效果,而是會被捲離視窗範圍。講了這麼多,好像還是很難理解對吧,讓我們來看實際的例子,先看看以下 HTML 原始碼
HTML
<section class="wrap">
<div class="box">
<div class="sticky">Sticky 1</div>
</div>
<div class="box">
<div class="sticky">Sticky 2</div>
</div>
<div class="box">
<div class="sticky">Sticky 3</div>
</div>
<div class="box">
<div class="sticky">Sticky 4</div>
</div>
</section>
CSS
.box{
height: 100vh;
display: flex;
}
.wrap .box:nth-of-type(odd){
background-color: #ddd;
}
.wrap .box:nth-of-type(even){
background-color: #aaa;
}
.sticky{
width: 100px;
font-size: 15px;
height: 100px;
background-color: red;
color: #fff;
position: sticky;
top: 10px;
margin: 10px;
text-align: center;
line-height: 100px;
}
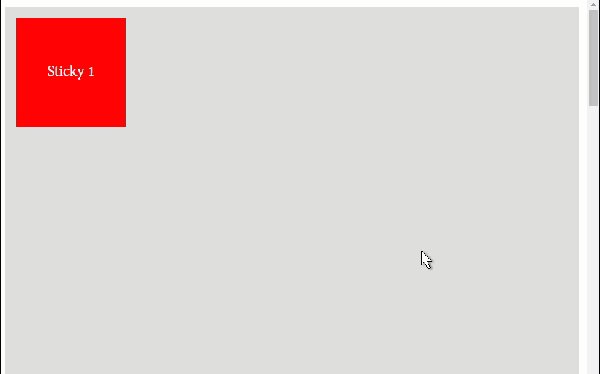
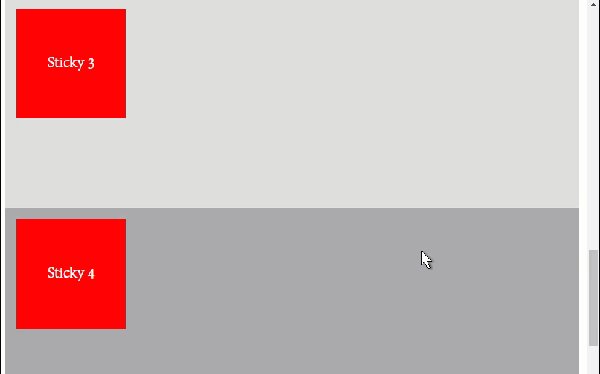
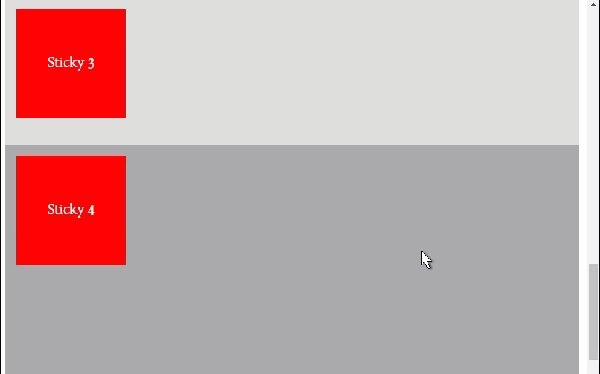
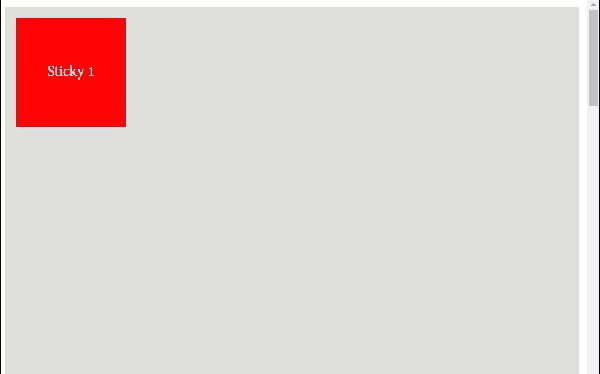
效果畫面

從結果畫面就能看到當畫面捲動時,設定為 sticky 的物件會跟著捲軸移動,但也僅限於「在父層空間內」移動,一但視窗捲超過父層空間的話, sticky 就會被捲離開了,是不是非常方便呢!目前有許多網站也開始把 sticky 應用在網站上面了,效果也都非常的棒,各位可以親自玩看看喔。
使用定位時不可不知道與其相關的屬性有哪些,其中 5 個最重要的相關屬性是「 top 、 right、 bottom 、 left 、 z-index」,這幾個屬性對於定位來說有著莫大的關係,我們回頭來回想一下 position 的用途是「設定物件定位時所要的參考對像」,那麼設定了參考對像之後,要距離這個對像空間的「上、右、下、左」四個方向的空間邊緣多少距離,就是利用了「 top 、 right、 bottom 、 left 」來控制,而某些定位因為會自己獨立一層,所以此時可能發生物件重疊的狀況,所以我們就可以利用 z-index 來調整物件的「前、後」,整個空間感是不是變的立體了許多呢!
position 是一個非常好用但卻又很容易誤用的屬性,請各位千萬要詳細了解各種定位的特性,思考其交互參考與應用的原理,尤其像是 absolute 這種定位會參考「具定位設定的父層」以及「視窗」,會遇到的狀況就會多上很多,而 absolute 獨立一層的特性也是許多人很容易誤用的原因,很容易發生物件堆疊而出現版面跑位或意外重疊的狀況,雖然應用面非常的廣卻又容易發生問題,是一個最需要小心慎用的值了。以上就是今天的「金魚都能懂的 CSS 必學屬性」,歡迎「按讚」、「訂閱」加「分享」,並且「開啟小鈴鐺」(等等!這不是 Youtube,是不是又跑錯棚了),「金魚都能懂的 CSS 必學屬性」我們下篇見!
「金魚都能懂的CSS選取器」已集結成書,並於書中添加一些新篇章及細節補充,有興趣的朋友可至天瓏書局選購,感謝各位支持
購書連結 https://www.tenlong.com.tw/products/9789864344994?list_name=b-r30-zh_tw
讓我們好好善用CSS選取器吧
Line搜尋「@CSScoke」加入CSS可樂公開帳號,可以收到 Amos 第一手資訊喔
CSS 可樂部落格
CSS coke 的 Youtube 直播頻道
快按此訂閱 CSS coke 的頻道接收最新教學![]()

一個有趣的小地方,設定position:sticky時,top是不可以省略的屬性耶
.sticky {
width: 100px;
font-size: 15px;
height: 100px;
background-color: red;
color:#fff;
position: sticky;
top:10px; ---> `沒有這行就會失效`
margin: 10px;
text-align: center;
line-height: 100px;
}